Прототипирование интерфейсов – обзор инструментов
Прототипирование интерфейса будущей системы (мобильного приложения или сайта) – необходимый и очень значимый этап в процессе создания системы. Очень важно перед разработкой приложения создать его прототип, а затем протестировать его функциональность и юзабилити. Если пропустить данный этап, то вероятность выявления серьезных ошибок на конечном этапе создания системы существенно увеличится, при этом исправление ошибок будет очень затратным. Поэтому следует уделить должное внимание этапу разработки прототипа, устранению найденных функциональных ошибок, отладке функциональности и юзабилити непосредственно на макете, а не на самой системе.

Итак, представляем перечень наиболее востребованных инструментов для прототипирования интерфейсов:
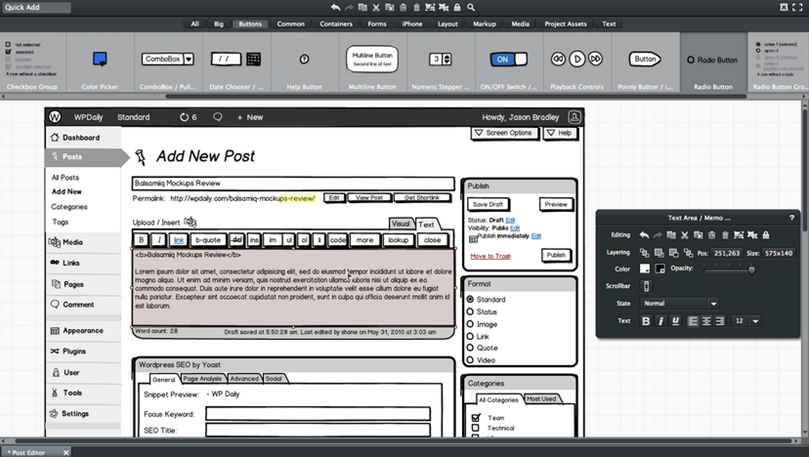
1. Balsamiq Mockups

Это сервис (веб-приложение) для построения макетов пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ. Достоинства: запускается путем указания ссылки в адресной строке браузера. Большая библиотека шаблонов. Возможность сохранять результаты работы в форматы: PNG, PDF, XML. Бесплатная версия подходит для несложных и быстрых эскизов. Для более серьёзных прототипов имеется платная настольная версия приложения с целым рядом дополнительных возможностей. Довольно распространенный продукт среди разработчиков программных интерфейсов и веб-дизайнеров.
Недостатки: очень мало шаблонов для мобильных платформ. не позволяет изменять соотношение сторон экрана смартфона
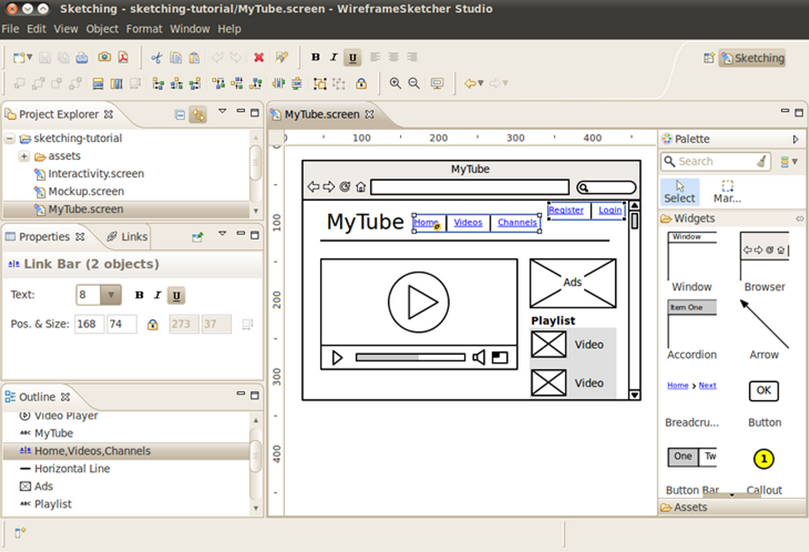
2. WireframeSketcher Studio

Один из самых удобных инструментов для создания макетов. Шаблонов больше, чем в Balsamiq, Есть макеты для всех популярных мобильных операционных систем (iOS, Windows Phone и Android). Достоинства: функция клонирования начального экрана, возможность импорта графических файлов. Все элементы поддаются «тонкой» настройке. Более удобный интерфейс по сравнению с Balsamiq. Экспорт в файлы PNG, PDF, XML.
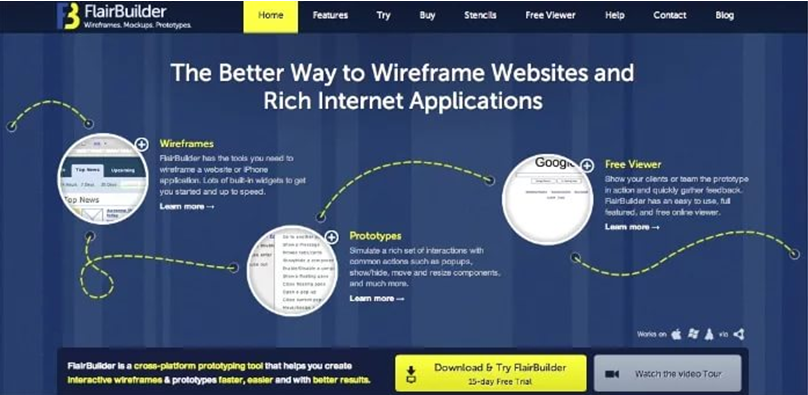
3. FlairBuilder

Инструмент схож с Balsamiq. FlairBuilder поддерживает интерактивность. По клику на любой элемент интерфейса можно перейти на другую страницу документа, спрятать/показать или сделать активным/неактивным какой-либо элемент прототипа, изменять положение и размер элементов интерфейса. К любому из перечисленных действий можно добавить условие выполнения на основе состояния других элементов. Экспорт макетов в форматы: PDF, HTML и растровые форматы.
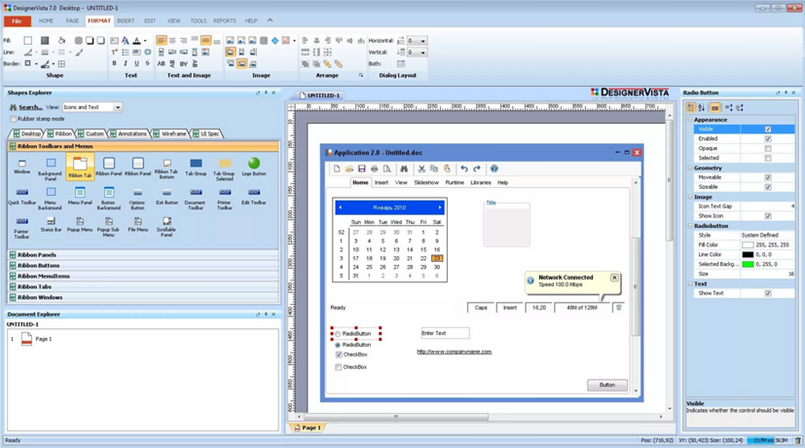
4. DesignerVista mockup tool

Подходит для проектирования интерфейсов десктопных приложений под Windows. Имеются шаблоны окон для Windows 7 и 8. Экспорт макетов в форматы: PDF, HTML и растровые форматы. Интерфейс программы стилизован под последние версии Microsoft Office. Работать с ним удобно. Прототип, созданный с помощью данной программы, практически не будет отличаться от скриншота реальной программы. Единственный недостаток — нет автоматического выравнивания элементов.
5. Axure RP

Данный инструмент прост в использовании, обладает высокой скоростью прототипирования, интерактивностью, детализацией и содержит библиотеку виджетов, достаточных для создания качественного прототипа. Axure RP позволяет легко задавать переходы между страницами, делать кликабельными различные элементы макета, эмулировать диалоговые окна с возможностью ввода данных, проектировать предполагаемые реакции на те или иные действия, одним словом, можно создать «живой» макет сайта или системы с точки зрения расположения элементов на страницах, их внешнего вида и функциональных задумок.
@ Екатерина Климова








